
はじめてのTelloを楽しむために動画で紹介されているScratchでRYZE Telloをプログラミング(Mac編)のご紹介です。
目次(タイトルクリックでジャンプします)
パソコン環境の設定
プログラミングを行う前にパソコン環境を整える必要があります。
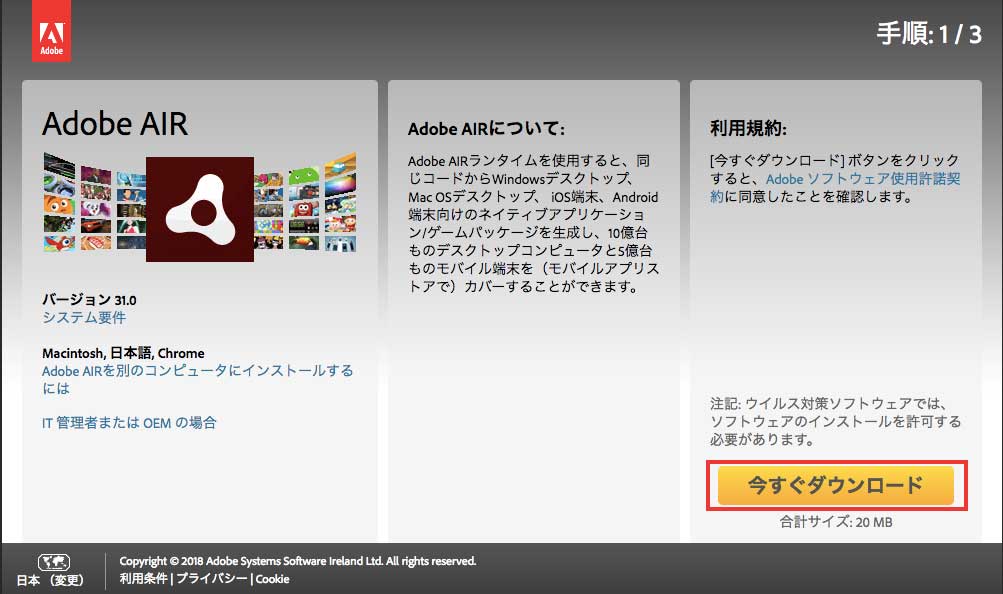
Adobe Airダウンロード
こちらからダウンロードをお願い致します。ダウンロードはこちら
ダウンロードはこちらをクリック

今すぐインストールをクリック
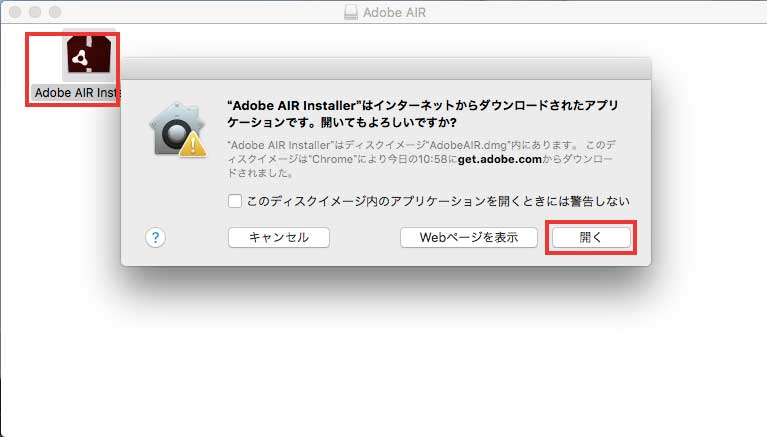
Adobe AIR Instorをクリック

「Adobe AIR Instor」をクリック後、ポップアップが表示されますので、「開く」をクリックします。
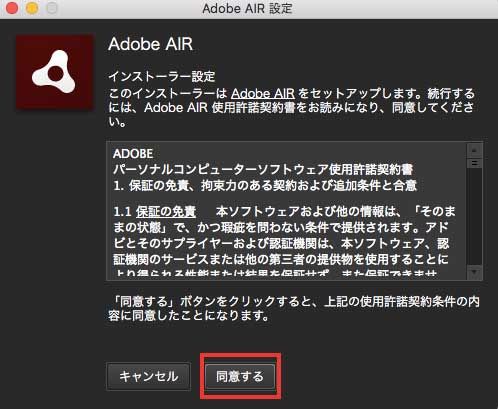
使用承諾書

使用承諾書の内容が表示されますので、確認後「同意する」をクリック
パソコンへのインストール

パソコンへのインストール許可が出ますので、ご自身のパスワードを記入し、「ヘルパーをインストール」をクリック
インストール完了

少し待つと上記の内容が表示されますので、「完了」をクリックでインストール完了です。
Scratch ダウンロード
こちらからダウンロードをお願い致します。ダウンロードはこちら
Scratch オフラインエディター

「Scratch オフラインエディター」部分の、「Mac OS X – ダウンロード」をクリック
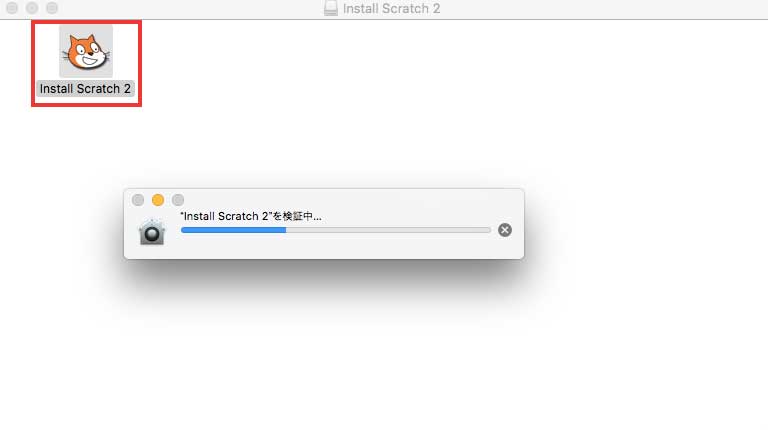
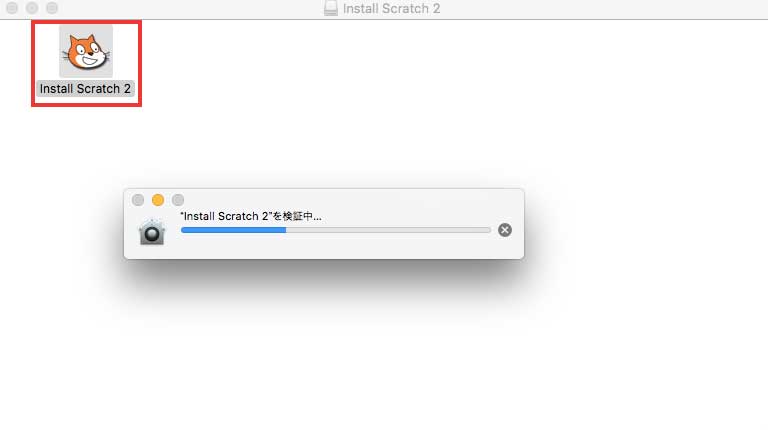
Install Scratch 2

「Install Scratch 2<」部分をクリックでインストールが始まります。
Install Scratch 2

「Install Scratch 2<」部分をクリックでインストールが始まります。
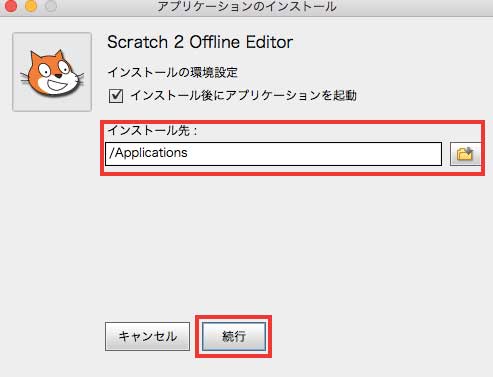
インストール先を指定

インストール先を設定して、「続行」部分をクリック
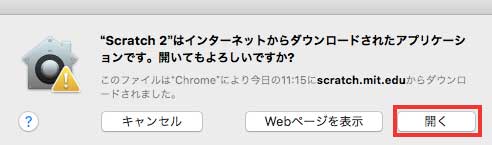
インストールアラート

アラートが表示されますので「開く」部分をクリック
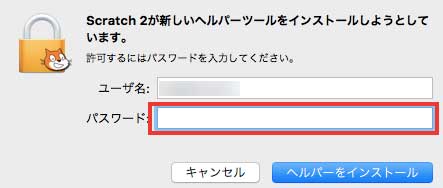
パソコンへのインストール

パソコンへのインストール許可が出ますので、ご自身のパスワードを記入し、「ヘルパーをインストール」をクリック
インストール完了

Scratchのインストールが完了となります。
Node.js ダウンロード
こちらからダウンロードをお願い致します。ダウンロードはこちら
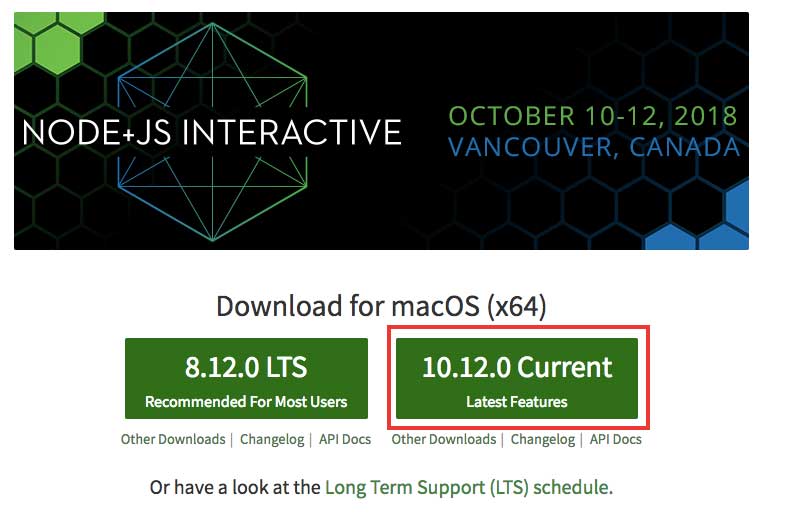
Node.js

「Download 10.12.0 Currentをクリック
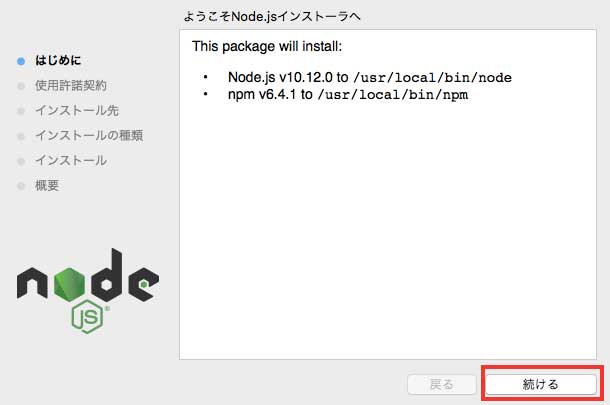
インストール

インストールアラートが出ますので、内容を確認しながら順番に「続ける」をクリックして進みます。
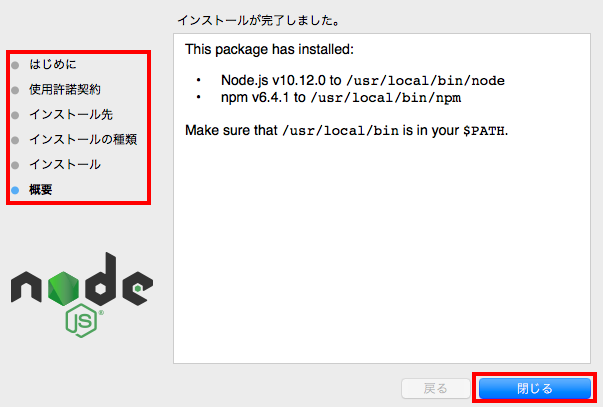
インストール完了

「概要」まで進んで頂ければインストール完了です。最後に「閉じる」ボタンを押せば完了です。
Scratch用Telloファイル ダウンロード
こちらからダウンロードをお願い致します。ダウンロードはこちら
これで環境設定が完成です。
プログラムの実行
それではプログラムを実行してみます。
ターミナルを開く
ターミナルを開き、「node」と入力します。
その後に、先ほどダウンロードした、「Scratch用Telloファイル」から、「Tello.js」を開きコピーします。
そのまま、ターミナルへコピーします!!
var lastDataReceived = null;
var http = require(‘http’);
var fs = require(‘fs’);
var url = require(‘url’);
var PORT = 8889;
var HOST = ‘192.168.10.1’;
var dgram = require(‘dgram’);
var client = dgram.createSocket(‘udp4’);
http.createServer( function (request, response) {
var pathname = url.parse(request.url).pathname;
var url_params = request.url.split(‘/’);
if (url_params.length < 2) return; var command = url_params[1]; switch (command){ case ‘poll’: respondToPoll(response); break; case ‘takeoff’: console.log(‘takeoff’); TakeoffRequest(); break; case ‘land’: console.log(‘land’); LandRequest(); break; case ‘up’: dis = (url_params.length >= 3) ? url_params[2] : 0;
console.log(‘up ‘ + dis);
var message = new Buffer( ‘up ‘+ dis );
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
break;
case ‘down’:
dis = (url_params.length >= 3) ? url_params[2] : 0;
console.log(‘down ‘ + dis);
var message = new Buffer( ‘down ‘+ dis );
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
break;
case ‘left’:
dis = (url_params.length >= 3) ? url_params[2] : 0;
console.log(‘left ‘ + dis);
var message = new Buffer( ‘left ‘+ dis );
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
break;
case ‘right’:
dis = (url_params.length >= 3) ? url_params[2] : 0;
console.log(‘right ‘ + dis);
var message = new Buffer( ‘right ‘+ dis );
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
break;
case ‘forward’:
dis = (url_params.length >= 3) ? url_params[2] : 0;
console.log(‘forward ‘ + dis);
var message = new Buffer( ‘forward ‘+ dis );
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
break;
case ‘back’:
dis = (url_params.length >= 3) ? url_params[2] : 0;
console.log(‘back ‘ + dis);
var message = new Buffer( ‘back ‘+ dis );
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
break;
case ‘cw’:
dis = (url_params.length >= 3) ? url_params[2] : 0;
console.log(‘cw ‘ + dis);
var message = new Buffer( ‘cw ‘+ dis );
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
break;
case ‘flip’:
dis = (url_params.length >= 3) ? url_params[2] : 0;
console.log(‘flip’ + dis);
var message = new Buffer( ‘flip ‘+ dis );
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
break;
case ‘ccw’:
dis = (url_params.length >= 3) ? url_params[2] : 0;
console.log(‘ccw ‘ + dis);
var message = new Buffer( ‘ccw ‘+ dis );
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
client.on(‘message’,function(msg,info){
console.log(‘Data received from server : ‘ + msg.toString());
console.log(‘Received %d bytes from %s:%d\n’,msg.length, info.address, info.port);
});
break;
case ‘setspeed’:
dis = (url_params.length >= 3) ? url_params[2] : 0;
console.log(‘setspeed ‘ + dis);
var message = new Buffer( ‘speed ‘+ dis );
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
break;
}
response.end(‘Hello Tello.\n’);
}).listen(8001);
console.log(‘—————————————‘);
console.log(‘Tello Scratch Ext running at https://127.0.0.1:8001/’);
console.log(‘—————————————‘);
function respondToPoll(response){
var noDataReceived = false;
var resp = “”;
var i;
for (i = 0; i < dataToTrack_keys.length; i++){
resp += dataToTrack_keys[i] + ” “;
resp += (i+10);
resp += “\n”;
}
response.end(resp);
}
function TakeoffRequest(){
var message = new Buffer(‘command’);
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
var message = new Buffer(‘takeoff’);
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
}
function LandRequest(){
var message = new Buffer(‘land’);
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
}
Scratchを開く
ターミナルは閉じないまま、「Scratch」を開いて、
「ファイル」メニュー上で、「shift」を押しながら左クリックします。
一番下の、「インポート」をクリックして頂き、、「Scratch用Telloファイル」内の「Tello.s2e」をインポートします。
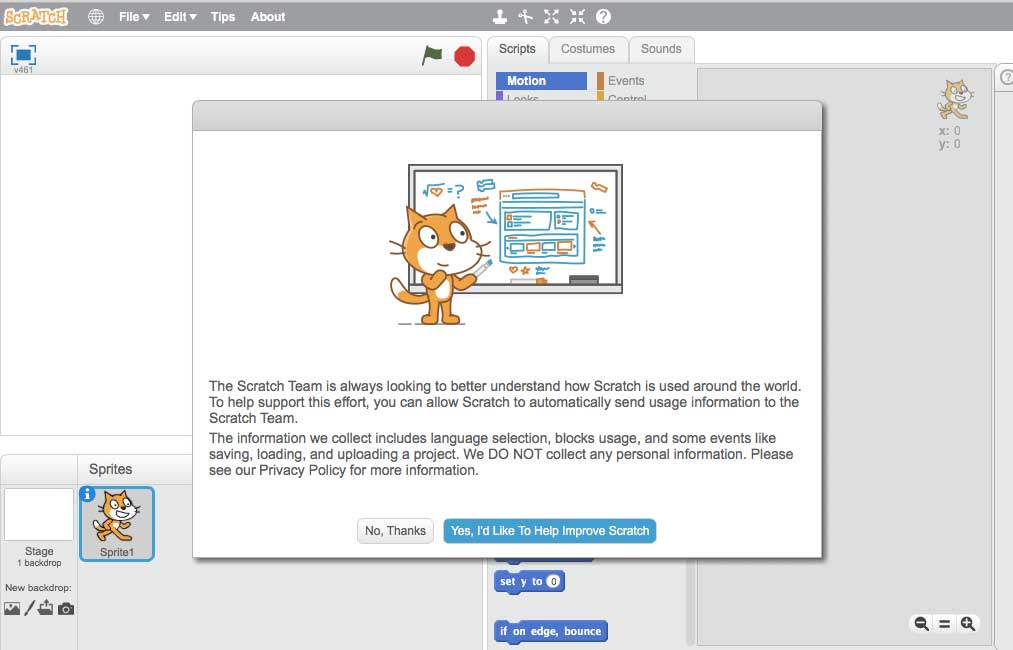
真ん中あたりの「Scripts」部分のその他部分に「Tello」用のスクリプトがインストールされて入れればOKです。
tello初めてのプログラムをユーチューブでご紹介
弊社の販売商品紹介ページ
[clink url=”https://gregstate.com/gadget/tello-flight-mode.html”]
[clink url=”https://gregstate.com/gadget/ryze-telloqa.html”]
[clink url=”https://gregstate.com/gadget/howto-connect-tello-and-controller.html”]







